설치 방법
brew install hugo
디렉토리 구조 만들기
- hugo new site {blog_name}
- git submodule add -b master https://github.com/karohani/karohani.github.com/ public
- git submodule add https://github.com/budparr/gohugo-theme-ananke.git
google에서 사이트가 검색 되도록 하기
- Google Search Console에 SiteMap에 등록
- https://www.google.com/webmasters
- 파일을 다운 받은 뒤에 static 폴더 안에 넣고 검증 버튼을 누르면 완료된다.
DONE Hugo Directory 구조 설명
The following is a high-level overview of each of the directories with links to each of their respective sections within the Hugo docs.
-
archetypes
- You can create new content files in Hugo using the hugo new command. By default, Hugo will create new content files with at least date, title (inferred from the filename), and draft = true. This saves time and promotes consistency for sites using multiple content types. You can create your own archetypes with custom preconfigured front matter fields as well.
-
assets
- Stores all the files which need be processed by Hugo Pipes. Only the files whose .Permalink or .RelPermalink are used will be published to the public directory. Note: assets directory is not created by default.
-
config
- Hugo ships with a large number of configuration directives. The config directory is where those directives are stored as JSON, YAML, or TOML files. Every root setting object can stand as its own file and structured by environments. Projects with minimal settings and no need for environment awareness can use a single config.toml file at its root.
- Many sites may need little to no configuration, but Hugo ships with a large number of configuration directives for more granular directions on how you want Hugo to build your website. Note: config directory is not created by default.
-
content
-
All content for your website will live inside this directory. Each top-level folder in Hugo is considered a content section. For example, if your site has three main sections—blog, articles, and tutorials—you will have three directories at content/blog, content/articles, and content/tutorials. Hugo uses sections to assign default content types.
-
모든 컨텐츠는 이 곳에 저장됩니다. 각 최고 레벨의 폴더는 휴고에서 Content-Section으로 관리됩니다. 예를 들면 당신이 3개의 메인 섹션이 있다면 여기에 폴더를 3개 만들면 됩니다.
-
-
data
- This directory is used to store configuration files that can be used by Hugo when generating your website. You can write these files in YAML, JSON, or TOML format. In addition to the files you add to this folder, you can also create data templates that pull from dynamic content.
-
layouts
- Stores templates in the form of .html files that specify how views of your content will be rendered into a static website. Templates include list pages, your homepage, taxonomy templates, partials, single page templates, and more.
-
static
- Stores all the static content: images, CSS, JavaScript, etc. When Hugo builds your site, all assets inside your static directory are copied over as-is. A good example of using the static folder is for verifying site ownership on Google Search Console, where you want Hugo to copy over a complete HTML file without modifying its content.
- From Hugo 0.31 you can have multiple static directories.
-
resources
- Caches some files to speed up generation. Can be also used by template authors to distribute built Sass files, so you don’t have to have the preprocessor installed. Note: resources directory is not created by default.
OX-HUGO를 이용해서 ORGMODE에서 글을 작성하기
아래와 같이 Heading에서 EXPORT_FILE_NAME에 “XXX.md"와 EXPORT_DATE의 2022-11-10과 같이 입력한다.
:PROPERTIES:
:EXPORT_FILE_NAME: OBJECT_LITERNAL.md
:EXPORT_DATE: 2022-11-10
:END:
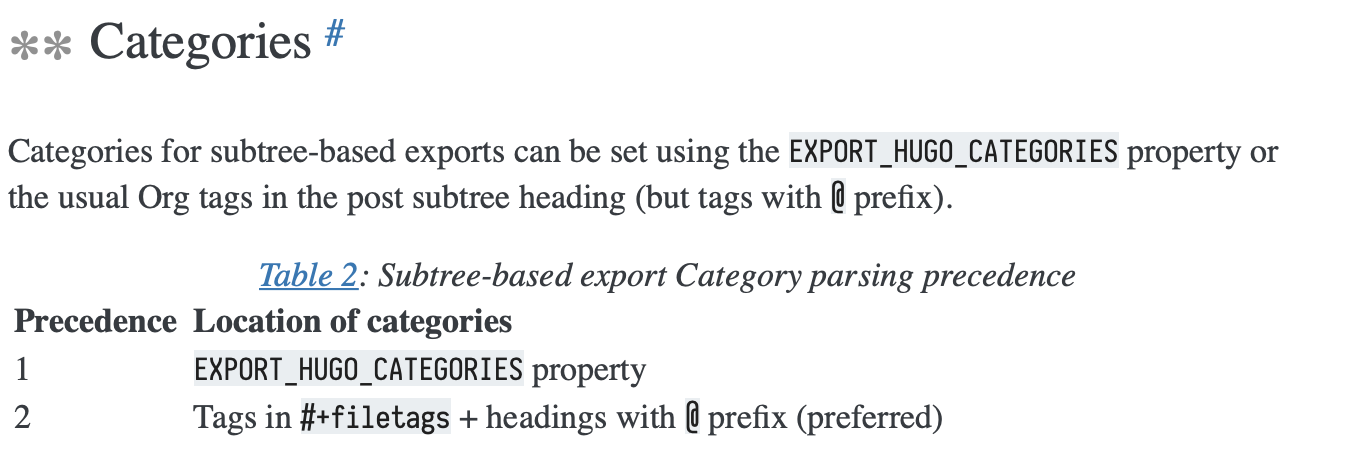
제일 상단에 Category를 다음과 같이 Property를 입력한다. 여기서 주의할 점은 “EXPORT_FILE_NAME"에서 한글 이름을 사용하면 링크에 문제가 생길 수 있다는 점이다. 주의해서 영문명으로만 사용하도록 하자.